對於剛入門的初學者來說,CSS可能是一個很糊模的概念,不曉得那是什麼東東,CSS可以做的事情很多,最主要是定義顏色、段落格式、字型大小、字型種類等等…的功能,CSS的部分有空Grass再來寫一篇專欄說明,這邊著重的重點是,如何在Blogger中新增自訂CSS樣式。
1.首先進入Blogger後台,點選 "範本"==> "自訂"。
2.點選"進階"==>"新增CSS"
3.上面兩個步驟都不難,接著的部分比較複雜,CSS的功能是定義樣式,有時候會搭配JavaScript實現,我們先定義一個簡單的樣式做說明,後續也有一些範例會用到哦!
a. 定義CSS樣式語法,定義cssex tag樣式
cssex {
font-size: 9pt;
color: #ccc;
background: #000 ;
padding: 10px;
border: 1px solid #ccc;
border-radius: 6px;
}
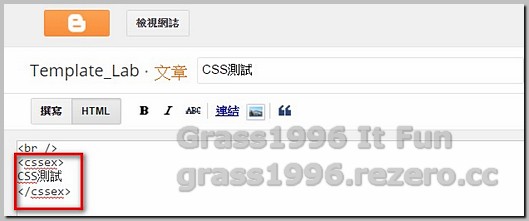
b.套用CSS樣式至文章中撰寫文章時,點選HTML編輯
<cssex> CSS測試 </cssex>d.這樣CSS所定義的特殊效果就出來了





沒有留言:
張貼留言